| 微信小程序(二) | 您所在的位置:网站首页 › android view binding bind › 微信小程序(二) |
微信小程序(二)
|
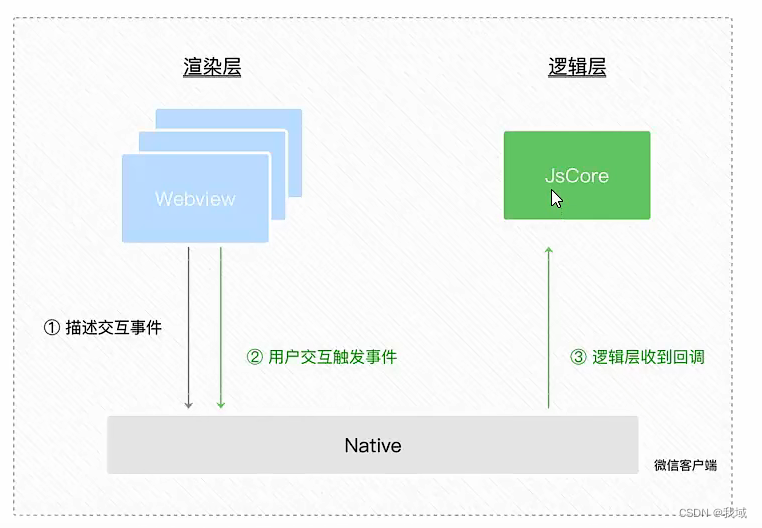
目录 一、WXML模板语法 1、数据绑定 (1)Mustache语法 2、事件绑定 (1)常用事件 (2)属性列表 (3)target和currentTarget的区别 (4)bindtap语法格式 (5)在事件处理函数中为data中的数据赋值 (6)事件传参 (7)bindinput的语法格式 (8)实现文本框(input)和data之间的数据同步 2、条件渲染 (1)wx:if (2)结合使用wx:if 3、列表渲染 (1)wx:for (2)手动指定索引和当前项的变量名(了解即可) (3)wx:key 的使用 二、WXSS模板 1、rpx 2、rpx与px之间的单位换算(了解) 3、样式导入(@import) 4、全局样式和局部样式 三、全局配置(app.json) 1、window (1)windows节点常用配置项 (2)设置导航栏标题 (3)设置导航栏背景色 (4)导航栏标题颜色 (5)全局开启下拉刷新 (6)下拉刷新时窗口的背景色 (7)下拉刷新时loading样式 (8)上拉触底距离 2、tabBar 四、页面配置 1、常用配置项 五、网络数据请求 1、小程序中网络数据请求限制 2、配置request合法域名 3、发起GET请求 4、发起POST请求 5、在页面刚加载时请求数据 6、跳过request合法域名校验 7、关于跨域和Ajax的说明 一、WXML模板语法 1、数据绑定 在页面对应的.js 文件中,把数据定义到data对象中即可 (1)Mustache语法类似vue中的插值语法 {{要绑定的数据名称}} 2、事件绑定事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
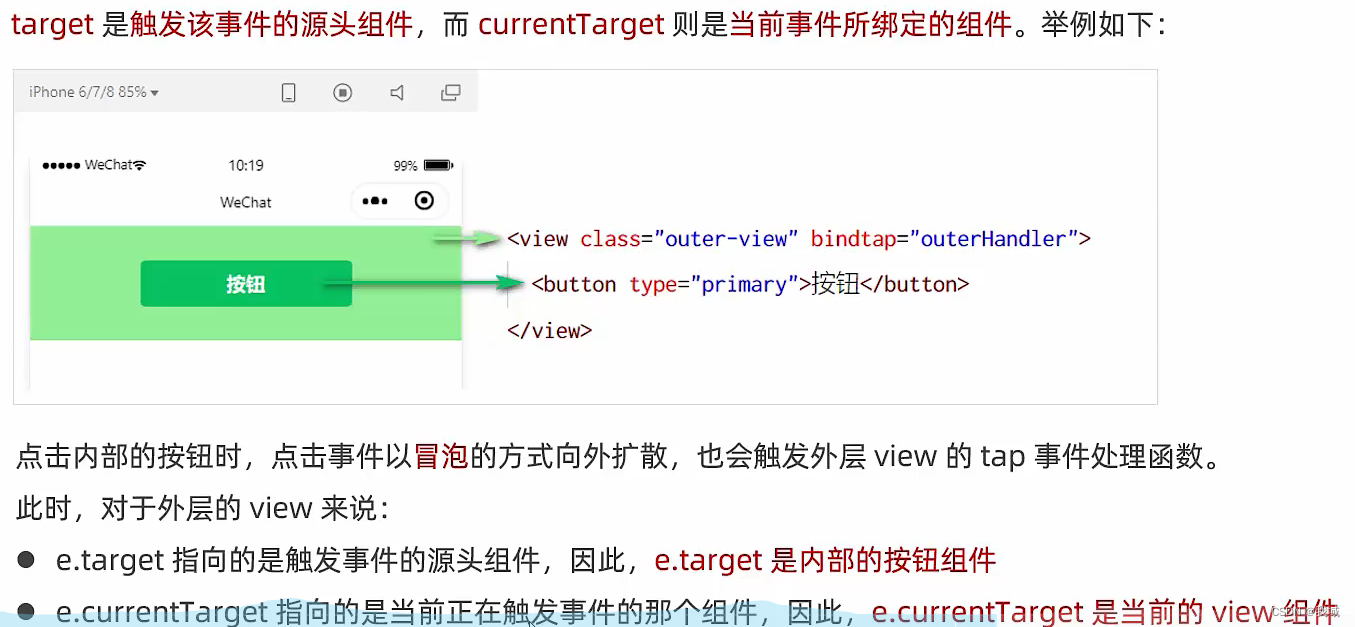
在小程序中,不存在HTML中的onclick鼠标点击事件,而是通过tap事件来响应用户的触摸行为。通过bindtap,可以为组件绑定tap触摸事件,语法如下: 按钮在页面的.js文件中定义对应的事件处理函数,事件参数通过形参event(一般简写成e)来接收:
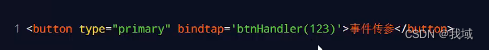
通过调用this.setData(data0bject)方法,可以给页面data中的数据重新赋值,示例如下: Page({ data:{ count:0, }, changeCount(){ this.setData({ count:this.data.count+1, }) } } (6)事件传参小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正常工作:(但是vue可以)
因为小程序会把 bindtap的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123)的事件处理函数。 解决方法-----> 可以为组件提供data-*自定义属性传参,其中*代表的是参数的名字,示例代码如下: |
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |